For video and audio
If you want to embed a video or audio, please prefer to upload it to a third party website, like YouTube or Vimeo, then add the embed code on your post using the Embeds or the HTML block.
If you try to insert a YouTube or Vimeo URL directly into a video block, the video block will be automatically converted into an embed block. This will change the options that are available in the settings sidebar.
Keep in mind that uploading audio or videos directly to your posts can reduce page loading speed.
Cover Block
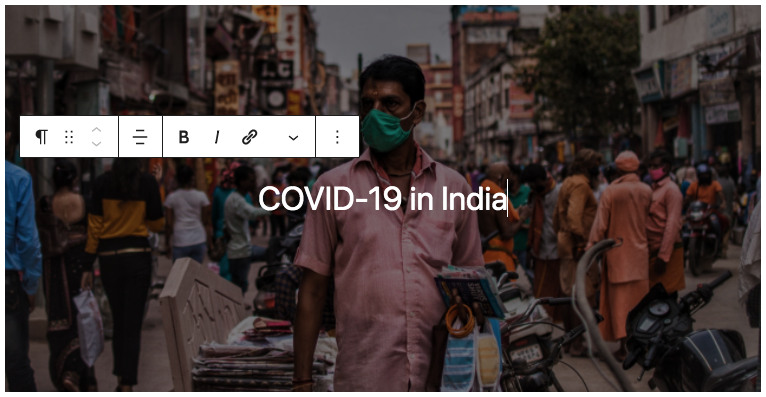
The cover block allows you to create an image or video with a coloured overlay that can include text. You can upload a new media file or select a media file that you have already uploaded to your Media Library.

After adding an image or video to the cover block, you can add text over the image or video by simply clicking on the center of it and typing. To add additional lines of text, press the Return key on your keyboard. You can change the colour of the text by selecting it and then adjusting the Color settings in the settings sidebar.



In the settings sidebar, you can find options to:
- Enable the Fixed background effect (the image or video will remain in place when the user is scrolling and the content will slide over it);
- Enable the Repeated background effect (the image or video will be tiled if the block size exceeds its proportions);
- Select a focal point for the image or video;
- Specify the minimum height of the cover block;
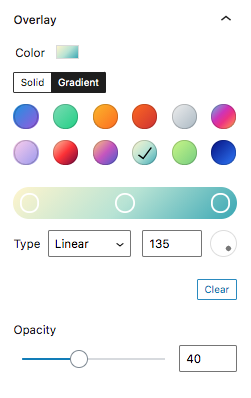
- Select an overlay colour and pattern (Solid or Gradient);
- Adjust the opacity of the overlay.
File Block
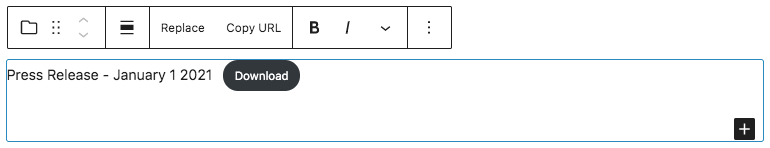
The file block allows you to create a text link to a media file such as a PDF or Word document with an optional download button. You can upload a new file or you can select a file that you have already uploaded to your Media Library. To change the text on the download button, simply click on it and type in your desired text.

In the settings sidebar, you can find options to:
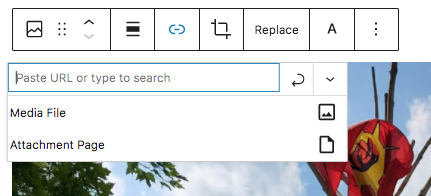
- Link to the media file itself or to the attachment page for that file;
- Open the link in a new tab;
- Show or hide the download button.
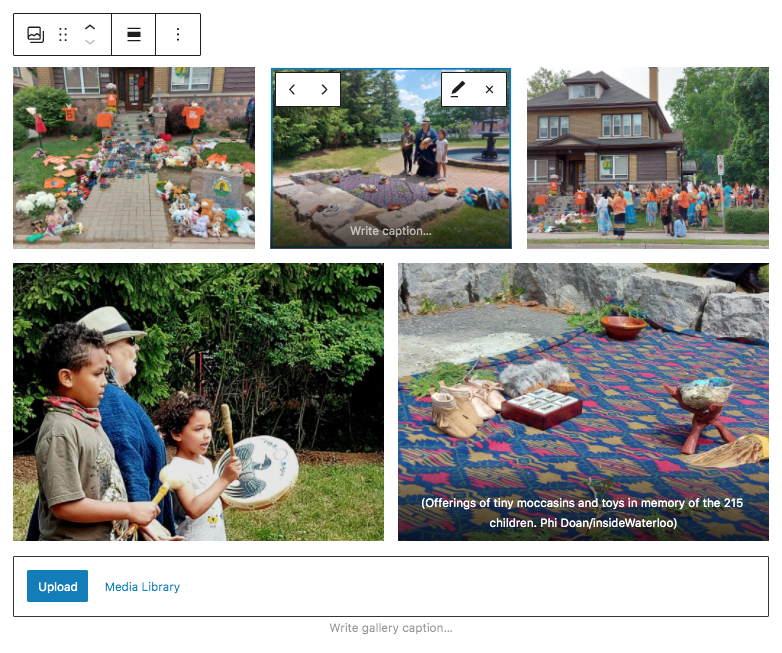
Gallery Block
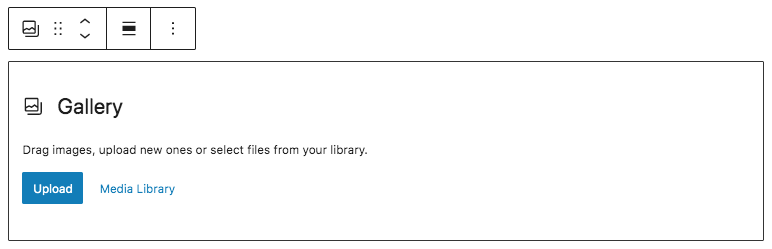
The gallery block allows you to create an image gallery. You can upload new images, select images that you have already uploaded to your Media Library, or simply drag and drop images from your computer onto the gallery block itself (they will be automatically uploaded to your Media Library and inserted into the block).


To add a caption to the entire gallery, enter your caption into the Write gallery caption… field at the bottom of the block.

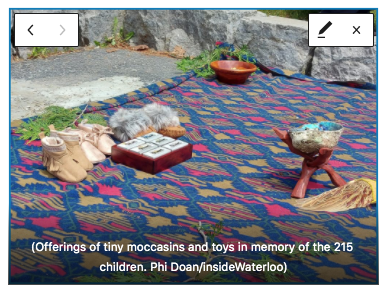
Clicking on any image in the gallery will bring up a series of buttons that allow you to change the position of that image in the grid (using the left and right arrows), replace it with another image, or remove it from the grid.

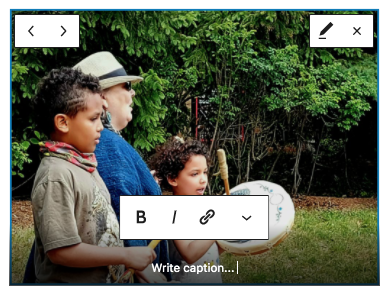
To add a caption to an individual image in the gallery, simply click on the image in the block and enter your caption into the field provided.

In the settings sidebar, you can find options to:
- Select the number of display columns;
- Automatically crop images so that they align evenly;
- Link each image to the media file itself or to the attachment page for that file;
- Specify the image sizes.
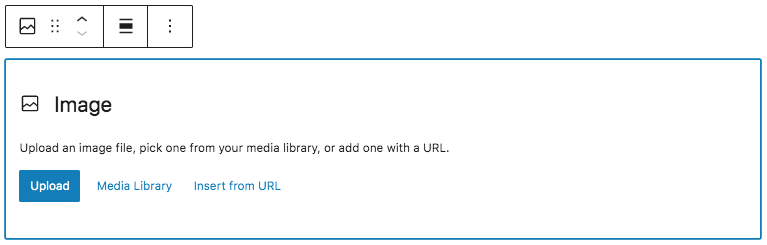
Image Block
The image block allows you to add images to your content. You can upload new images, select images that you have already uploaded to your Media Library, insert an image from a URL, or simply drag and drop images from your computer onto the gallery block itself (they will be automatically uploaded to your Media Library and inserted into the block).


To add a caption to the image, click the Write caption… placeholder text below the image and type your caption.

To add a link to the image, click the Insert Link icon in the block toolbar. You have the option to link to the image file itself, the attachment page for that file, or a custom URL.

In the settings sidebar, you can find options to:
- Change the style of the image (Default or Rounded);
- Select a default style for any additional image blocks you add to the post/page;
- Add alt text to your image (highly recommended to improve SEO and accessibility);
- Specify the image size (always avoid choosing a size that is larger than the original, as this can make the image appear blurry, pixelated, or distorted).
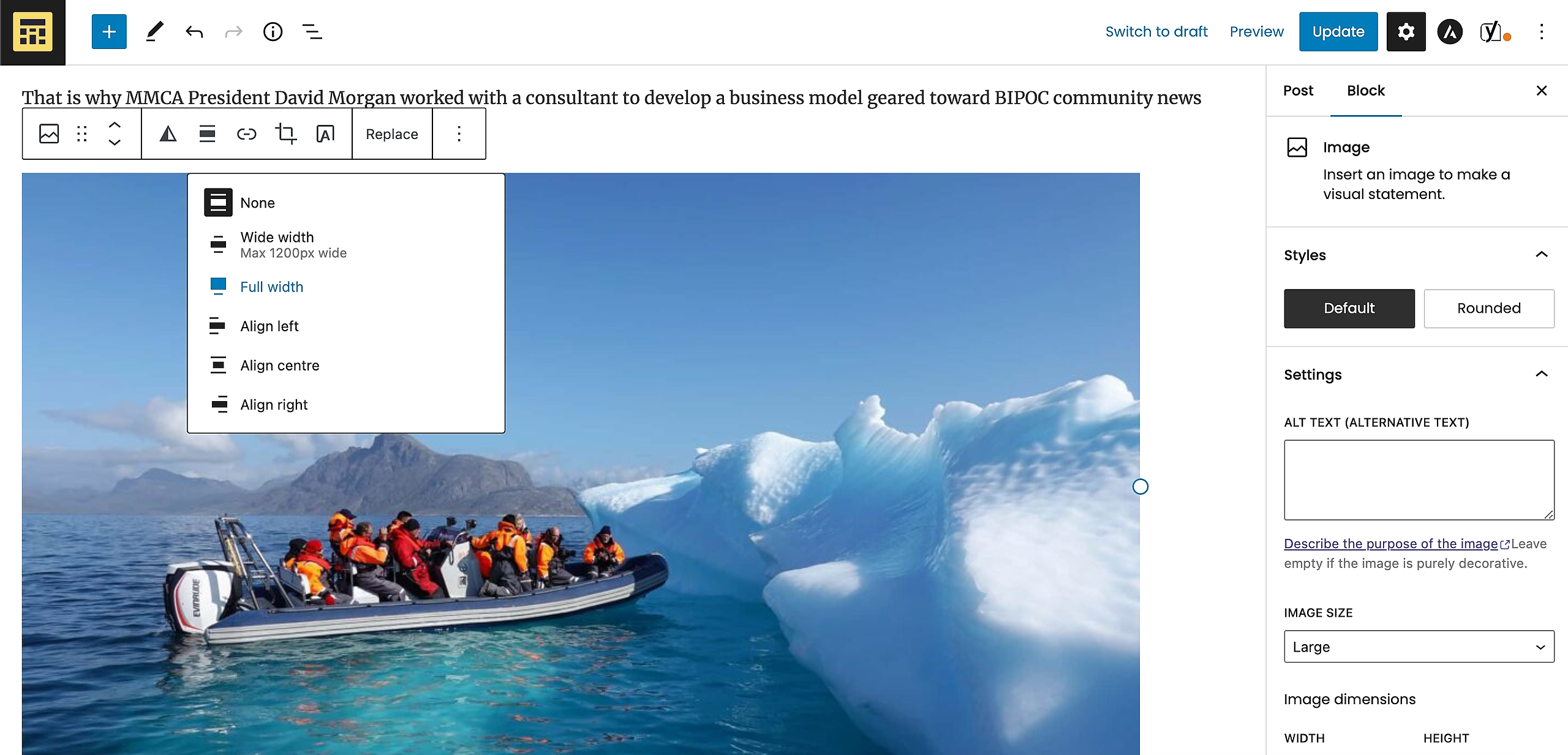
By default, your image will be the same width as your text. You can break an image out of the narrow single column layout by clicking on it in the post editor and selecting Full width for the alignment.

Media & Text Block
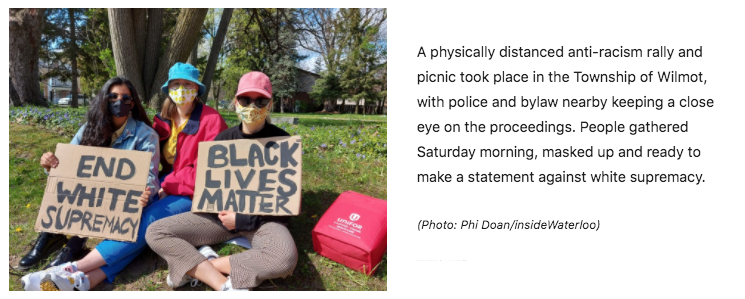
The media & text block allows you to create a two-column layout consisting of text and a media file (image or video). The text column can include other blocks, such as paragraphs, headings, and lists.
You can show the media file on the right or the left side by clicking the icons in the toolbar:
|
|
show media on the left
|
|
|
show media on the right
|
In the settings sidebar, you can find options to:
- Stack the content on smaller device screens (such as mobile phones)
- Crop the image to fill the entire media column